Metric Insights Discoverability
CATEGORY
FEATURE IMPROVEMENT
DURATION
2 MO
YEAR
2023
FEATURE OVERVIEW
ROLE
TASK
RESPONSIBILITIES
Design Evaluation
Conducted a design evaluation on the current flow and ideated on some potential solutions
Metric Insights is a feature built in 2022 that proactively notifies users of various changes happening to their metric (i.e. volatility changes, average value changes, and significant gaps).
Lead product designer
Improve the usability and discoverability of an existing feature built by another designer.
Conduct a design evaluation of the current workflow, brainstorm multiple solutions to increase discoverability, create a research plan, recruit participants using UserTesting, conduct concept validation with participants, and iterate on concepts based on feedback.
The Process
Validation Sessions
Conducted internal and external interviews to get signal on design concepts
Iterate
Iterations to the current designs were made in collaboration with engineering
Market Release
GA release was in August 2023 and is currently live in our product
design evaluationTo properly ideate on potential solutions, I studied the current design and workflow to pinpoint areas of improvement to create design concepts for.
Validation sessionsA total of 6 concepts were mocked for testing to get signal on which surface area we should focus on.
iterate→
We ran sessions on 9 participants and got enough signal on which surface area was in high demand. With that, we now had to iterate on the design and its content before handing it off to development.
Market releaseThis improvement was built out at the end of Q2 2023 and went GA in August. Users can now see their purple insights banner on their dashboards!
Creating a Pathway
We heard from users that there isn’t enough visibility to when an insight is generated — the current workflow for an insight is too hidden in the product. Aligning with one of our company goals to create a more proactive product, my team sought out different ways to bring insights to the forefront of FullStory. We had a broader goal to pave pathways within our product to lead users to answers and this was our first opportunity to do so. After mapping out the current flow, we started brainstorming different surface areas that we could integrate insights into.
Ideating on Concepts
I ran two Crazy 8 ideation sessions, one with the broader design team and one with my PM and engineering team, to start collecting ideas of where we could surface insights. These ideas were then turned into mocks used in internal and external sessions to get validation on.
From Sketches to Mocks
My PM and I went through all the sketches from ideation to pick 6-8→ ideas that varied drastically from one another. We wanted to ensure the concepts we tested were different enough to spark conversations in our participants on what aspects they liked and disliked of each design.
Structuring the Sessions
I created the sessions by creating a question or activity that aligned with each research goal we had for this work. This ensured that we were efficiently using the time with participants and coming away from this research with the intended outcome.
Q1: What's a data point related to your site that, if it changed, you'd want to know?
Q2: How would you want to be told if what you wrote in the previous activity happened? Think about how your answer might be different if it's high, medium, or low priority.
Q3: Prioritize theses cards to pick the top 3 places you would like to see your insight show up and rank them from most important (1) to least important (3).
Q4: Thinking on the prioritization exercise you just did, how do these concepts resonate with how you would like to see insights appear in FullStory? Focus more on the concept than the solution itself.
Iterating the Winning Idea
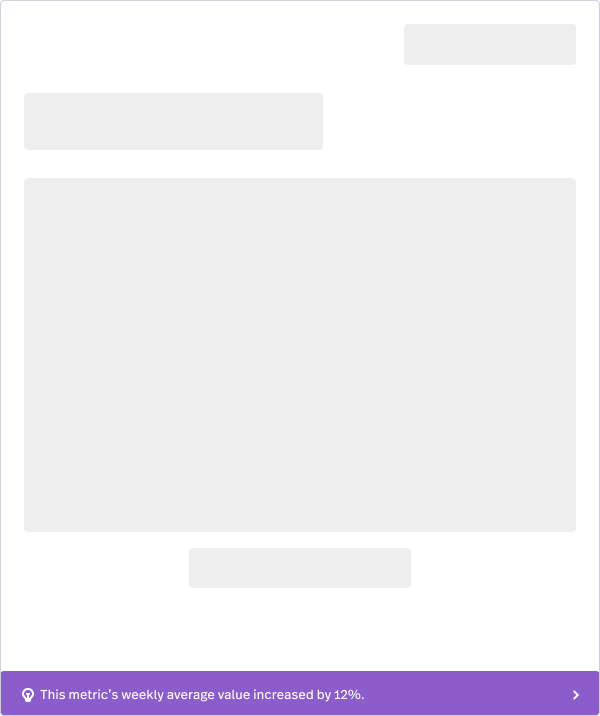
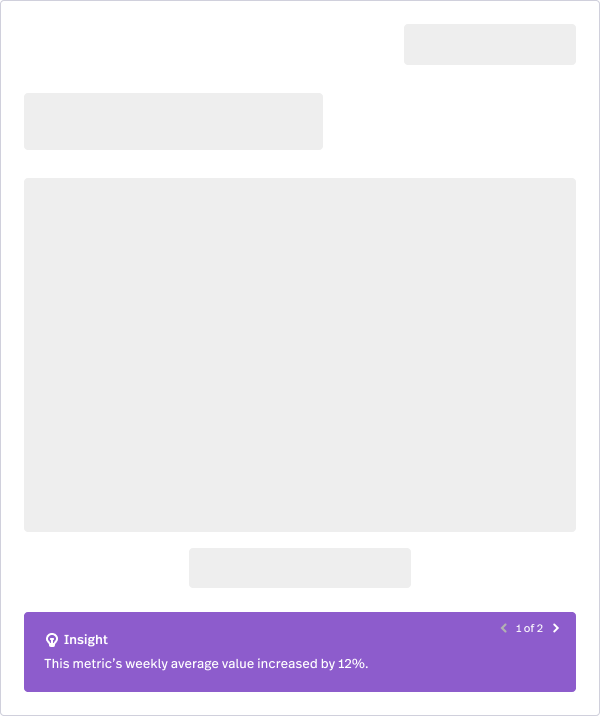
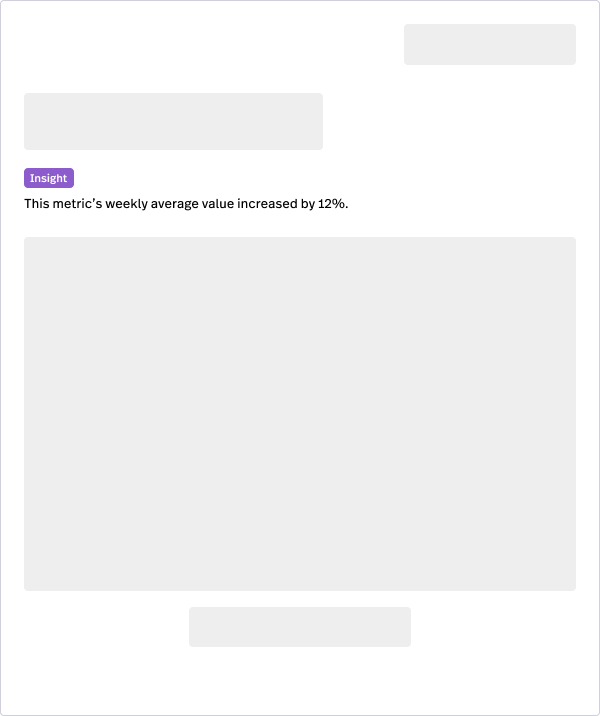
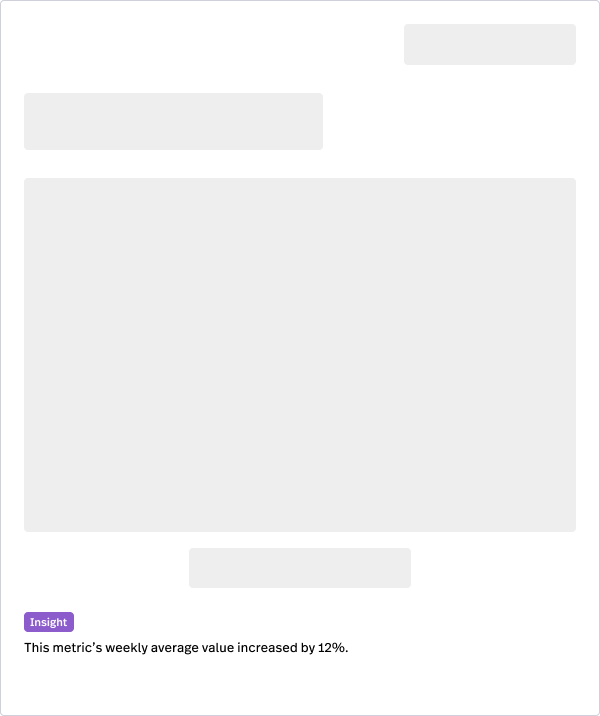
We received feedback that dashboard cards was the way to go. With the high traffic seen in dashboards, we thought to leverage that to bring higher visibility to Metric Insights. I created 5 versions of what the design might look like and collaborated with the project’s lead engineer to understand the feasibility of each.
Creating Content
Once we decided on a design, I collaborated with our content writer to create a template that each insight would follow to bring consistency to how we were presenting the information. Different versions of the same content were tested with a new round of participants to see how we could continue evolving the content to clearly relay what the insight was about.